Platforms love a UI update - and suddenly a simple task becomes a scavenger hunt.
Submit your email below and get notified when this guide + other key platforms change - and keep scavenger hunts to the fun kind.
By submitting you agree we can use the information provided in accordance with our privacy policy and terms of service and to receive relevant updates and occasional promotional content from Leadsie. You can unsubscribe at any time.
Clients struggling to share access to their
accounts? Get the access you need in minutes with a free trial of Leadsie.
Approved by Meta, Google & Tiktok
Keep access to accounts if you cancel
Secure & 100% GDPR compliant

With easy one-link access requests for 13+ platforms your campaigns can go live in minutes, not days. Start free today.
Approved by Meta, Google & Tiktok
Keep access to clients' accounts if you cancel
Secure & 100% GDPR compliant


Meta ads can be a goldmine for businesses—the average conversion rate for lead-gen campaigns climbed to 8.78% this year, up from 8.25% last year. And it's not just Facebook that's seeing success; Instagram-generated sales are skyrocketing too, especially with the rise of Reels and influencer whitelisting. More advertisers now use them than TikTok.
But here's the catch: To truly tap into the power of Meta ads, you need to feed the platform with valuable data about your audience to know what’s working (or not). This is where the Meta Pixel (formerly Facebook Pixel) comes in. By setting it up on your website, you collect crucial insights about your visitors' behavior, which allows you to optimize your ad campaigns based on real data.
This beginner-friendly guide will show you how to set up a Meta Pixel from start to end. Follow along the screenshots to create a new Meta Pixel, install it on your website (WordPress and Shopify), and set up events.
Prefer a video? 👇
A Meta Pixel (previously Facebook Pixel) is similar to other types of ‘marketing tracking pixels’; they are lines of JavaScript code that you insert into your website or apps to track how potential customers interact with your website after seeing your ads..
But the Meta Pixel isn’t just for generic ad tracking—it’s for businesses that advertise on the Meta ecosystem (Facebook, Instagram). Here's an example of a Pixel base code:

Yes, the Meta Pixel has replaced Facebook Pixels. Before the rebrand in February 2022, advertisers needed separate tracking codes for different platforms. Now you only need one base code to manage advertising across Facebook and Instagram with combined tracking data.
We’ll use the term ‘Meta Pixel’ in this article to avoid confusion.
The Meta Pixel collects data when a visitor takes an action on your website after seeing your ads. These events are split into three broad categories: Standard events, custom events, and custom conversions. Standard events are defined by Meta and include the most common user actions such as when someone:
You could define your own custom events and parameters as well as custom conversions, which gives you more control and granularity in what’s tracked and when.
There are a few parts to setting up the Meta Pixel. You first need to create a Pixel in Meta Events Manager, install it on your website, and lastly, set up tracking events. We’ll guide you through the process with screenshots and tips.
You can create a Meta Pixel through Meta Business Suite or a specific Meta Business Portfolio. But, regardless of where you start the Pixel creation process, you’ll be redirected to Events Manager to complete the process.
Here's how to create a Meta Pixel for your website:
Step 1: Go to Meta Events Manager using this link 🔗.
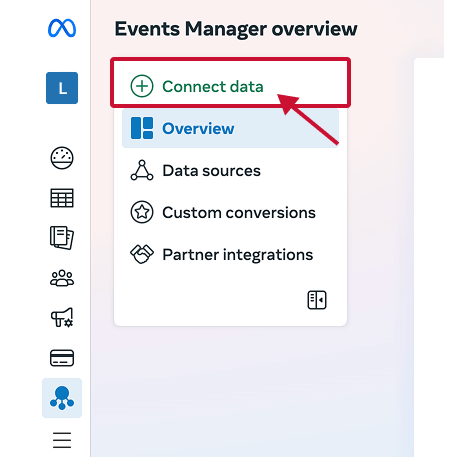
Step 2: In the top left, click 'Connect data.'

Step 3: Since we're setting this up for a website, select 'Web', then click 'Next.'

Step 4: Click ‘Create new dataset’, then click ‘Next.’

💡 Pro tip: Don’t worry, this is not a typo! Pixels are now part of Meta Datasets, which combine data from various sources, such as the Pixel on your website, mobile app, in-store activity, or business messaging, within a single view.
Step 5: Now, you'll be asked to name your new dataset. Click 'Create' when you're ready.

💡 Note: This article covers the most common, no-code method for Pixel setup: using partner integrations. If you are more technically inclined or if the integration you use isn't supported, you can select manual installation (instructions are further below).
Step 6: Select 'Set up with partner integration, then click 'Next.'

There are specific instructions for each CMS or software you use, with the most common ones being WordPress, Shopify, Google Tag Manager, Conversions API, Google Analytics, and Hubspot.
We’re about halfway through 🫱
Continued from the section above.
Step 7: Select ‘WordPress’ from the list. Click 'Next.'

Step 8: You’ll be shown instructions for the installation onscreen, but some of them are outdated.
For WordPress: Open a new tab or window in your browser and log in to your WordPress admin panel. Then, click on ‘Plugins’ in the left navigation menu, followed by ‘Add Plugin.’
Step 9: Search for the official ‘Meta Pixel for WordPress’ plugin by Facebook. Click ‘Install now.’
.png)
Step 10: Click ‘Activate’ once the plugin has been installed. You’ll be redirected to the page showing all your installed plugins.
Step 11: Look for the plugin and click ‘Settings’ right under its name.

Step 12: Click ‘Get Started’ and log in with your Facebook account in the pop up.
Follow the instructions on screen to connect your business portfolio, Facebook Page, Meta Ad account, and the Meta Dataset that contains your Pixel.
🔗 Not set up with a business portfolio or Ad Account yet? Here’s how to create them step-by-step
Step 13: On the summary, check the business assets you want to connect to WordPress, then toggle (switch on) the ‘Automatic advanced matching’ setting on. Click ‘Continue.’
Step 14: Check the permissions one last time and continue. It might take a few minutes to link your Meta assets to WordPress. And that’s it, you’re all set! Click ‘Done’ to return back to your admin dashboard.

If you work with a developer or are using a platform not supported by partner integrations, these are the steps to set up the Pixel on your website. It gives you more control over technical details for complex tracking setups and avoids having yet another plugin or app installed.
Step 1: Either continue from step 6 of Part 1 above and click ‘Set up manually’.
Alternatively, go to Events Manager using this link 🔗, then ‘Data sources’ → Choose the Dataset/Pixel → ‘Set up Meta Pixel’ → Click ‘Install Code Manually.’


Step 2: You’ll see this screen or similar. Open your website's CMS in a new tab or browser window and log in (make sure you have admin rights or permission to edit the code).
.png)
Step 3: Now, paste the base code into the <head> section of every page on your website, just above the </head> tag. Then return to this page on Events Manager and click ‘Continue’ on the bottom left for the next steps.
💡Pro tip: If your site uses a standard header element across all pages, this will suffice. Otherwise, you’d have to make sure to paste the Pixel code on every page that you want tracked.
Step 4: We suggest enabling 'Automatic Advanced Matching', but this depends on your business needs and other privacy considerations. Click 'Continue' when you are ready.

Step 5: You'll be asked to set up standard Events (which are specific actions that potential customers could take) with the Event Setup Tool. Click ‘Open Event Setup Tool.’
💡Pro tip: This option is best for most users as it’s the easiest way and there’s no code involved.

Step 6: In the popup, type in your website URL, and it will detect if a Pixel is installed. Review each suggested event, then click ‘Confirm.’
Step 7: Now, set up parameters for each event.
And that's all! The Pixel will start tracking these events on the website you've installed it on 🙌
Here’s how to check if your Pixel is working correctly.
Step 1: Go to Events Manager using this link, check that you’re in the right business portfolio.
Step 2: Click ‘Data sources’ → Select the Pixel or Dataset → Click ‘Test events.’
Step 3: Choose the test you want to run.

Setting up the Meta Pixel takes a lot of steps (and often takes more than the 1 hour it claims). These are some common issues during installation.
If you ever come across an error message, go to the Diagnostics tab in your Meta Events Manager to learn more about the issue and how you can fix it. Here’s where to run Diagnostics for your Pixel:


When: Setting up events using the Event Setup Tool and after typing in your website URL.
Possible reasons: The URL is wrong, the Pixel was not set up properly (or completely), or you’ve just set up the Pixel (it may take 30 minutes or longer for events to be detected).
You might also come across other different error and warning messages with the Meta Pixel. These can relate to a number of issues, including:
Running Meta ads without tracking is like flying blind; you’ll be working with incomplete data that will skew your true ROAS or build audiences for targeting (or retargeting). These are the ways the Meta Pixel supports ad campaigns and optimization:
The Meta Pixel offers several key features to help you optimize your ad targeting and improve campaign performance.
🎯 Custom audiences
Custom audiences allow you to retarget visitors who have interacted with your website. Once the Meta pixel is installed, it tracks user behaviors such as pages visited, time spent, and scroll depth. You can use this data to build highly targeted audiences or create lookalike audiences to reach new customers. For example, you can target people who visited your website in the last 24 hours or those who viewed a specific page but didn’t convert.
🎯 Custom conversions
Custom conversions track when a user completes a specific action on your website, such as making a purchase or signing up. By assigning categories (like "Add to Cart" or "Purchase") and a monetary value, you can assess the profitability of your campaigns. This allows you to determine if your ad spend is delivering the desired results.
🎯 Standard & Custom Events
The Meta pixel tracks standard events like "Add to Cart," "Purchase," and "View Content." These predefined actions help you understand how users are interacting with your site. You can also set up custom events to track specific actions that aren’t covered by standard events, like video plays or button clicks, by adding extra code snippets to relevant pages.
🎯 Dynamic Ads
Dynamic ads automatically show products from your catalog to potential customers based on their previous interactions with your website. For example, if a user viewed a product but didn’t complete a purchase, a dynamic ad can show that product again (or related products) on Facebook or Instagram. This feature eliminates the need to manually create individual ads, which is particularly useful for businesses with a large product inventory.
Looking to share access to your Facebook Pixel with an agency or partner who manages your Facebook Ads for you?
The easiest way is through Leadsie.
With Leadsie, sharing access to your Pixel and other marketing assets takes just a few clicks, without the need to navigate through Facebook Business Manager. You can even do it from your mobile device.

Leadsie is a client onboarding software that simplifies requesting and giving access to marketing assets, social media, and ad accounts with one secure link. Give access to your Facebook, Instagram, Google, TikTok, Shopify, LinkedIn, and 20+ other accounts without sharing passwords.
Leadsie speeds up client onboarding by replacing manual access requests with one secure approval link. Your agency partner sends it to you, you approve the permissions you want to give, and they get instant access.
✅ Approve the exact access your partners need
✅ Keep all your permissions secure and easy to manage
✅ Reduce onboarding time by more than 50%
✅ Avoid costly mistakes like giving the wrong level of access
✅ Get projects started faster
🎁 If your agency isn’t using Leadsie yet, share this with them—they can try it free for 14 days (no credit card needed)!
P.S. It's risk-free and you get to keep the account connections after the trial ends 🙌
Clients struggling to share access to their
accounts? Get the access you need in minutes with a free trial of Leadsie.
Approved by Meta, Google & Tiktok
Keep access to accounts if you cancel
Secure & 100% GDPR compliant

Delete your onboarding PDF. Cancel the video call. Just send one link, and get hassle-free access to 13+ platforms in minutes. Start free today.
Approved by Meta, Google & Tiktok
Keep access to clients' accounts if you cancel
Secure & 100% GDPR compliant

No. You can create a Pixel from a personal profile, but Meta strongly recommends using a Business Portfolio so you can assign roles, share access with agencies, and connect multiple assets (Pixel, Ad Account, Page) without running into permission issues later.
The base Pixel code must be placed inside the <head> section of every page you want to track. If your website uses a global header template, adding it once is enough. Otherwise, you’ll need to paste it manually across all relevant pages, or use a partner integration like WordPress, Shopify, or GTM.
Most Pixels begin tracking within 15-30 minutes, but it can take up to 72 hours for some events to appear in Events Manager, especially if the Pixel was just installed or if caching is enabled on your website.
Ideally, yes. The Pixel tracks browser events, while the Conversions API tracks server events. Using both gives you better data accuracy, particularly with privacy tools like ad blockers, iOS restrictions, and cookie limitations. Most partner integrations automatically support both.
Common reasons include:
To confirm the issue go to Event Manager and and select Data Sources > choose your Pixel > Test Events.
Questions unanswered? Check out our help center or get in touch 🤠